Ever clicked away from a website because it took too long to load? You’re not alone. In our increasingly fast-paced digital world, website visitors expect instant results. For nonprofits, this expectation creates both challenges and opportunities.
Your nonprofit website design is often the first interaction potential supporters have with your organization. A slow-loading site can frustrate visitors and damage their perception of your organization before they even learn about your mission.
In fact, every additional second of delay can significantly reduce the likelihood of a visitor making a donation. When a donation page takes 4 seconds to load as opposed to 1 second, conversion rates can plummet by more than 450%.
In this guide, we’ll explore why website speed matters for your nonprofit, how to identify what’s slowing down your site, and practical steps to make your website faster—even with limited resources. Let’s help your mission move at the speed of the web.
Why Website Speed Matters for Your Nonprofit
Every second counts when it comes to website loading times. As page load time increases from 1 second to 3 seconds, the chance of a user leaving increases by 32%. And a website that loads in just 1 second has a conversion rate up to five times higher than a site that loads in 10 seconds.
For nonprofits specifically, speed can directly impact your ability to attract supporters, share your story, and further your mission.
The Direct Impact on Donations
When your donation page loads slowly, potential donors may abandon their giving journey before completion. This translates directly to lost revenue for your mission.
The psychology behind this is simple: when someone decides to donate, they’re experiencing an emotional connection to your cause. A slow-loading page creates friction that can break this emotional momentum.
An Exercise in Potential Revenue Loss
Let’s consider that the average conversion rate for a main donation page is 12%, and the average gift size on these pages is $137.
iDonate performed a hypothetical exercise to demonstrate the potential impact that donation page load times can have on nonprofit donations. They took e-commerce conversion rate vs page load statistics and applied them to nonprofit donation pages with a 1,000-visitor sample size.
Here’s what they found:
- 1-second page load time (12% conversion rate) = $16,440
- 2-second page load time (6.6% conversion rate) = $9,042
- 3-second page load time (4.4% conversion rate) = $6,028
- 4-second page load time (2.6% conversion rate) = $3,562
When we consider that the average donation page load time across the nonprofit industry is 2.7 seconds, that equates to a potential loss of $10,000. This exercise underscores the direct impact of slow load times on lost revenue for your organization's mission.
Thankfully, many nonprofits have seen significant improvements in donation completion rates after optimizing their website speed. Even small speed improvements can yield meaningful results for your fundraising efforts.
User Experience and Mission Impact
Speed is a fundamental component of user experience. Fast-loading pages feel professional and respectful of your visitors’ time.
Your supporters are busy people. They’re finding time to engage with your organization while also managing work, family, and countless other commitments. When your website respects their time by loading quickly, you’re sending a powerful message about how you value their support.
This positive experience extends beyond the immediate interaction. Supporters who have a smooth, frustration-free experience on your website are more likely to return, recommend your organization to others, and deepen their engagement with your mission over time.
Meanwhile, 79% of visitors who experience website performance issues are unlikely to return.
SEO Benefits: Getting Found Online
Google and other search engines consider page speed when determining search rankings. This means that faster websites often appear higher in search results, making them more visible to potential supporters.
Google’s emphasis on speed is particularly important for nonprofits that rely on organic search traffic to reach new audiences. Without a large advertising budget, your search engine visibility becomes a crucial channel for growth.
Mobile speed has become especially important since Google switched to mobile-first indexing. This means Google primarily uses the mobile version of your site for ranking and indexing, making mobile speed optimization essential for nonprofits.
See more tips for improving your nonprofit website SEO and advancing your mission through enhanced online visibility.
Accessibility and Inclusion
Website speed is also an accessibility issue that aligns directly with the inclusive values many nonprofits uphold.
Not everyone has access to high-speed internet or the latest devices. Supporters in rural areas, developing regions, or those using older technology may struggle with slow-loading websites even more than the average user.
By optimizing your site for speed, you’re ensuring that your digital presence is accessible to everyone—regardless of their technical resources. This inclusivity is particularly important for nonprofits whose missions focus on underserved communities or global issues.
Learn more about creating an inclusive web experience:
Understanding What’s Slowing Down Your Nonprofit Website
Before you can improve your website’s speed, you need to understand what’s causing the slowdown. Let’s explore common issues and how to identify them.
Common Speed Issues for Nonprofit Sites
Nonprofit websites often face unique challenges when it comes to speed optimization.
Many nonprofit sites feature compelling photos from programs and events. While these images help tell your story, they can significantly impact loading times if not properly optimized.
Donation tools, CRM integrations, and other third-party systems are essential for nonprofit operations, but they can introduce performance issues. Each external script adds loading time to your pages.
Legacy content management systems and outdated themes are also common in the nonprofit sector, where website redesigns may be infrequent due to budget constraints. These older systems often lack modern performance optimizations.
How to Measure Your Current Website Speed
The first step to improvement is understanding your current performance. Several free tools make it easy to test your website speed.
GTmetrix provides detailed loading information and actionable recommendations. It shows how your site performs compared to others and identifies the most critical issues to address.
Google PageSpeed Insights is another tool that provides a comprehensive analysis of your website’s performance on both mobile and desktop devices. Just paste in your URL, click “Analyze,” and it will break down specific issues and offer suggestions for improvement.
Below, we’ll assess the performance of Habitat for Humanity's nonprofit website as an example.
Understanding Core Web Vitals
You can see that Habitat’s website passes its core web vitals assessment. But what does that mean?

Core Web Vitals are Google’s metrics for measuring user experience on websites. They focus on three key aspects of website performance:
- Largest Contentful Paint (LCP): This measures how long it takes for the main content of a page to load. For a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): This measures interactivity—how long it takes for your site to respond when a user clicks a button or link. A responsive site should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This measures visual stability—whether elements on your page unexpectedly change position as the page loads. A good CLS score is less than 0.1.
These metrics directly impact how Google ranks your website, making them particularly important for nonprofits trying to maximize their organic reach without paying for advertising.
Understanding Audit Categories
Google PageSpeed Insights also shows scores for four different categories:
- Performance: This measures how quickly your page loads and becomes usable for visitors.
- Accessibility: This evaluates how easily users—including those with disabilities—can navigate and interact with your site.
- Best Practices: This checks for common web development standards and security issues.
- SEO: This assesses how well your page is optimized to be discovered and ranked by search engines.
Here’s how these scores are color coded:
- 0 - 49 (Red): Poor
- 50 - 89 (Orange): Needs Improvement
- 90 - 100 (Green): Good
For Habitat’s homepage, the tool shows high scores for both accessibility (97) and SEO (92). However, it does reveal quite a few opportunities for improving performance, which currently ranks as “poor” at 47. Changes need to be made to implement best practices as well.

You can see relevant metrics under each category.

You can also scroll for further diagnostics, clicking the drop-down arrow for each to learn more.

Final Tips for Measuring Speed
When testing your site speed, check multiple pages—not just your homepage. Test your donation pages, program information, and high-traffic content separately, as they may have different performance characteristics.
A good target is to have your pages load in under 3 seconds. Research shows that abandonment rates increase significantly after this threshold.
Identifying Your Biggest Speed Roadblocks
Once you’ve tested your site, you’ll need to interpret the results to identify your biggest opportunities for improvement.
Waterfall charts, available in tools like GTmetrix, show the loading sequence of all elements on your page. Look for particularly large files or elements that take a long time to load.
For example, here’s GTmetrix’s waterfall chart for the nonprofit website crisistextline.org:

The waterfall view for this website shows several large and slow-loading elements that would be a priority for optimization.
Pay special attention to “render-blocking” resources—scripts and stylesheets that prevent your page from displaying until they’re fully loaded. These often appear at the top of optimization recommendations.
Focus on the issues that will make the biggest difference. Not all recommendations are equally important, and some may require technical expertise beyond what your team currently has.
Quick Wins for Faster Loading Times
Let’s start with some high-impact improvements that are relatively easy to implement, even with limited technical resources.
For comprehensive optimization strategies:
- 21 Nonprofit Website Best Practices [With Real-life Examples]
- What Should a Nonprofit Website Include (20 Must-Have Features)
Image Optimization—The Biggest Impact for Most Nonprofits
Images are often the largest files on nonprofit websites, making image optimization one of the most effective ways to improve loading times.
Financial news website Nikkei improved page load times by 1.1 seconds across all devices through image optimization. And pool rental marketplace Swimply saw 50% faster response times on their website by reducing their average image file size by 38%.
Proper sizing is crucial—don’t upload a 3000-pixel image when it will only display at 600 pixels on your site. Most content management systems let you resize images during upload, or you can use free tools like GIMP or online services like TinyPNG.
Modern image formats like WebP or AVIF can reduce file sizes by 25-34% compared to traditional JPEGs and PNGs, while maintaining similar visual quality. Many content management systems now support WebP and AVIF automatically.
Consider implementing lazy loading, which delays loading images until they’re about to appear in the user’s viewport. This means visitors don’t have to wait for all images to load before they can start engaging with your content.
Optimizing Your Donation Pages
Your donation pages deserve special attention because they directly impact your fundraising results.
Speed is particularly critical for donation pages because donor motivation can diminish with each second of waiting. A fast, smooth donation process helps maintain the emotional connection that inspired the giving decision.
Start by removing unnecessary elements from your donation pages. Keep the focus on the donation form and compelling content that reinforces the donor’s decision to give.
Many donation tools and payment processors offer optimization options. Check your provider’s documentation for recommendations on reducing load times without compromising security or functionality.
Read more:
Simplifying Without Sacrificing Impact
Sometimes the fastest approach is simply having less content to load. This doesn’t mean diluting your message—it means being more strategic about what appears on each page.
Your homepage doesn’t need to showcase every aspect of your organization. Focus on clear navigation and compelling content that directs visitors to the information they’re seeking.
Ask yourself: “What action do I want visitors to take on this page?” Then ensure the page loads that critical content first, making the desired action as frictionless as possible.
Remember that quality content matters more than quantity. One powerful story or statistic can have more impact than multiple paragraphs of general information.
A Nonprofit Example of Clean Design and Focused Content
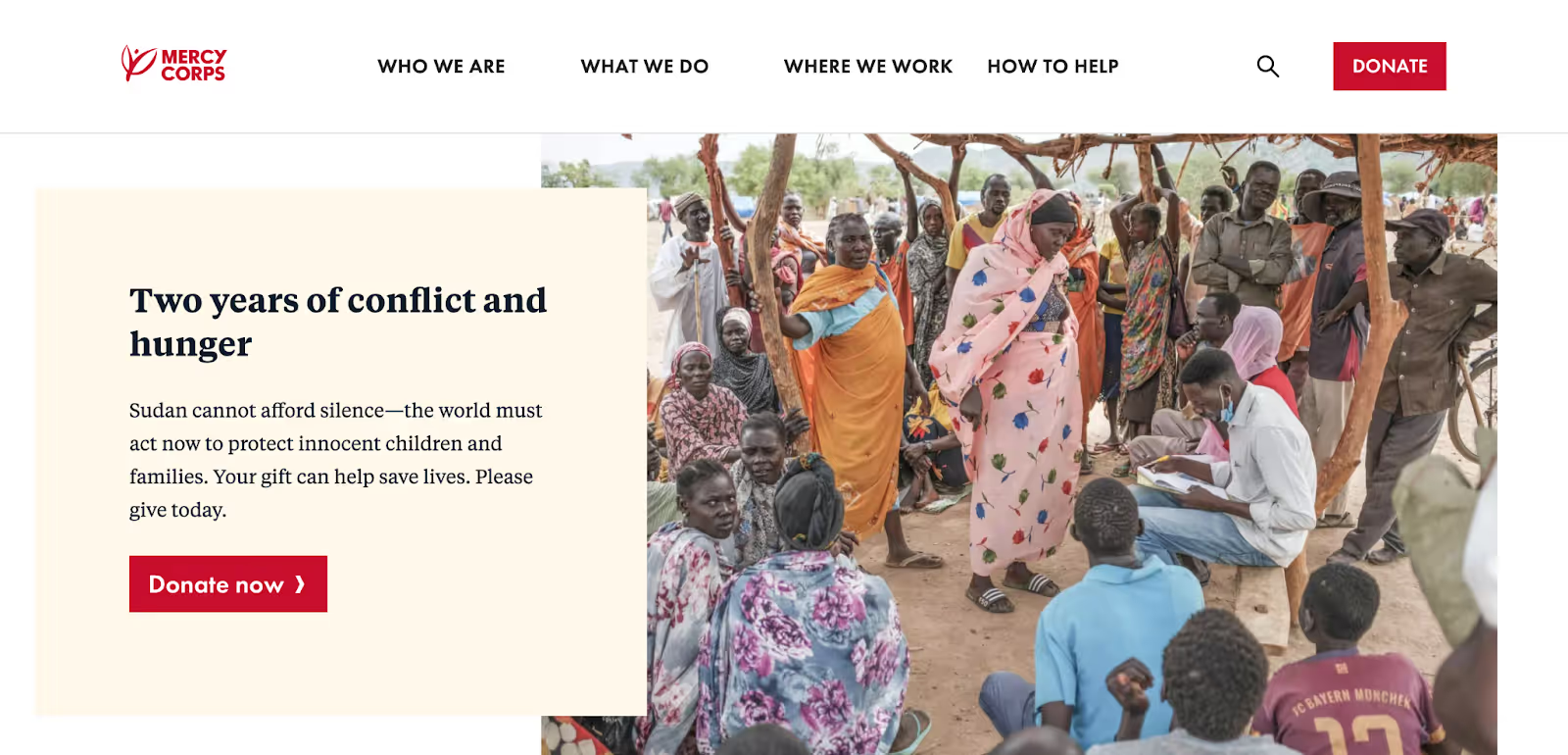
Mercy Corps’ homepage demonstrates that quality content outweighs quantity. The nonprofit organization leads with a single compelling image, a powerful headline, and a focused call to action, proving that one strong message can resonate more deeply than dense text.
Its clean, minimalist design, generous use of whitespace, and uncluttered navigation support faster load times. The site also clearly communicates the organization’s mission while ensuring its content is easy to absorb.

For strategic content organization:
- How to Structure Your Nonprofit Website for Maximum Impact: A Complete Guide
- How to Write Effective Nonprofit Website Content: A Strategic Guide
Caching: Making Return Visits Lightning Fast
Caching stores parts of your website on a visitor’s device after their first visit, making subsequent visits much faster. This is especially valuable for returning donors or regular visitors.
Browser caching tells visitors’ browsers how long to store different types of content. When properly configured, images, stylesheets, and other static content don’t need to be downloaded again on repeat visits.
Most content management systems offer caching plugins or built-in caching options. WordPress users can choose from several popular caching plugins like WP Super Cache or W3 Total Cache.
For nonprofits with membership areas or frequent return visitors, caching can dramatically improve the user experience while reducing server load.
Technical Optimizations (Made Simple)
Let’s explore some more technical optimizations that can significantly improve your website speed, explained in accessible terms.
Choosing the Right Hosting for Your Nonprofit
Your hosting provider plays a crucial role in your website’s performance. It’s the foundation everything else is built upon.
Shared hosting (where multiple websites share server resources) is budget-friendly but can lead to slower performance, especially during traffic spikes. Many nonprofits start with shared hosting but may need to upgrade as their online presence grows.
Consider your audience’s location when selecting hosting. If you serve a primarily local community, choose hosting in your region. For international organizations, a content delivery network (discussed next) becomes more important.
Don’t overlook server response time—the time it takes for the server to respond to a request. This “time to first byte” sets the foundation for your overall page load time and is largely determined by your hosting quality.
Content Delivery Networks (CDNs)
A Content Delivery Network stores copies of your website on servers around the world, delivering content to visitors from the nearest location. This shortens the distance the data must travel, which reduces latency and significantly improves site speed, especially for international audiences.

CDNs were once expensive enterprise solutions, but today there are affordable and even free options suitable for nonprofits. Cloudflare offers a free tier that provides CDN functionality along with added security benefits.
Setting up a CDN is simpler than it sounds. Many CDN providers offer step-by-step guides, and some hosting companies include CDN integration in their services.
Beyond speed improvements, CDNs provide additional benefits like protection against traffic spikes and some security features that help shield your site from attacks.
For platform considerations:
Managing External Requests & Third-Party Tools
Most nonprofit websites rely on external tools for functions like donation processing, email signup, analytics, and social media integration. Each of these creates additional requests that can slow down your site.
Start by creating an inventory of all third-party scripts running on your site. You might be surprised by how many there are—and you may find some that are no longer needed.
Loading third-party resources “asynchronously” allows your page to continue loading while waiting for external scripts. This simple change can significantly improve perceived loading time.
Before adding new tools to your website, consider their performance impact. Ask vendors about speed optimizations and whether they support features like asynchronous loading or defer execution.
Code Optimization Without Coding Knowledge
You don’t need to be a developer to implement basic code optimizations that can significantly improve your website’s performance.
Minification removes unnecessary characters from your code without changing functionality, resulting in smaller file sizes that load faster. Many content management systems offer plugins that handle this automatically.
Combining multiple CSS and JavaScript files into single files reduces the number of requests your website makes to the server. Again, this can often be implemented through plugins in your content management system.
You can implement these optimizations without directly editing code, making them accessible even to non-technical staff. However, always back up your website before making such changes.
If your site has complex technical issues, consider consulting with a developer who specializes in nonprofit website design. The cost of professional help may be offset by improved donation conversion rates resulting from better performance.
Mobile Optimization for On-the-Go Supporters
Mobile devices now generate the majority of traffic to nonprofit websites. Recent data shows that 52% of visits come from mobile users, while desktop accounts for 48%. This means mobile optimization is essential for nonprofits.
Why Mobile Speed Is Even More Critical
Mobile donations are currently surging, having increased by 205% in the past year alone.
But mobile users face unique challenges: variable connection speeds, limited data plans, and the on-the-go nature of mobile browsing. These factors make speed even more critical on mobile devices. By simply incorporating mobile-responsive design, nonprofits can increase their donations by 126% on average.
Many supporters will engage with your nonprofit while commuting, waiting in line, or during brief breaks in their day. These mobile moments are valuable opportunities to connect with supporters, but they’re easily lost if your site loads too slowly.
Mobile performance has a direct impact on your search visibility too. Google’s mobile-first indexing means your site’s mobile performance now determines your search rankings for both mobile and desktop searches.
Mobile-Specific Speed Strategies
A truly mobile-friendly site goes beyond responsive design. It considers the unique constraints and opportunities of mobile browsing.
Here are some quick tips for improving your site speed on mobile devices:
- Simplify Navigation for Smaller Screens: Prioritize the most important paths users take through your site. Complex navigation menus can be both difficult to use and slow to load on mobile devices.
- Ensure Touch-Friendly Design: Make sure all interactive elements are touch-friendly and quick to respond. Buttons should be large enough to tap easily, and users shouldn’t have to wait for responses after interactions.
- Implement Real-Device Testing: Test your site on actual mobile devices—not just in browser simulations. Pay attention to how it performs on older devices and in areas with poor connectivity.
- Optimize Images: Consider creating mobile-specific versions of large images that load faster on smaller screens. Many content management systems can automatically serve different image sizes based on the user’s device.
Balancing Speed with Multimedia Storytelling
Your nonprofit’s stories are powerful tools for connecting with supporters. How do you balance compelling nonprofit digital storytelling with the need for speed?
Video Optimization Techniques
Video content can powerfully convey your mission but often comes with a significant performance cost. Strategic implementation can help balance impact and speed.
- Use Video Platforms: Instead of self-hosting videos, use platforms like YouTube or Vimeo. These services optimize video delivery and only load content when the user is ready to watch.
- Implement Lazy Loading: This will ensure videos don’t load until the user scrolls to that section of the page. This significantly reduces initial page load time.
- Create Strong Thumbnails: Compelling video thumbnails entice clicks while loading much faster than the video itself. A well-designed thumbnail can convey the video’s essence and encourage engagement.
- Consider Alternative Formats: Short animated GIFs or image sequences might convey your message more efficiently for simple demonstrations or statistics.
Interactive Elements That Don’t Slow You Down
Interactive elements can increase engagement, but they often come with performance costs. Here’s how to use them wisely:
- Choose Lightweight Interactive Elements: Opt for simple interactive elements that achieve your goals without excessive code. Simple animations, reveals, and transitions can create engagement without the performance hit of complex interactions.
- Use Progressive Enhancement: Start with a fast-loading basic version of your content. Then add interactive elements for users with faster connections and devices. This ensures everyone can access your core content quickly.
- Prioritize Value-Driven Features: Reserve complex interactive features for pages where they provide genuine value. Your donation forms, for example, should prioritize speed and simplicity over visual effects.
- Test for All Conditions: Test interactive elements thoroughly on both fast and slow connections. What feels responsive on your office Wi-Fi might be frustratingly slow on a mobile connection.
Telling Your Story Without the Weight
Compelling storytelling doesn’t require heavy multimedia elements. Sometimes the most impactful stories are told through well-crafted text and strategic visuals.
Consider the sequential revelation of story elements—load the essential content first, then enhance with additional details as the user engages. This creates a narrative flow while optimizing initial load time.
Use selective high-impact visuals rather than numerous images. One powerful photograph can often tell your story more effectively than a gallery of less compelling images.
For example, Give Kids the World Village loads almost instantly, and the first thing users see is a joyful child in a moment of pure delight with her mother. This image immediately conveys the impact that the mission has on children with critical illnesses. Paired with heartfelt language about fulfilling wishes and inspiring hope, the page stirs emotion and compassion from visitors.

That’s why it’s crucial to focus on the emotional core of your story. Clear, compelling text that evokes emotion can create powerful connections with supporters—and it loads almost instantly.
For ethical and impactful visual storytelling:
- Photography for Nonprofits: Ethics, Sourcing, and Impact
- How to Tell Your Nonprofit's Story Through Web Design
Implementation Strategies for Resource-Limited Teams
We understand that nonprofit teams often juggle multiple responsibilities with limited resources. Here’s how to approach speed optimization realistically.
Working With What You Have
Start by following these three steps:
- Prioritize improvements based on their impact versus the effort required. Some high-impact optimizations, like image compression, require minimal technical expertise.
- Create a simple implementation plan that breaks the work into manageable phases. You might start with image optimization, then move on to caching, and save more technical optimizations for later.
- Track your progress by periodically re-testing your site speed. Seeing improvements can motivate your team to continue the optimization process.
Remember that incremental improvements add up. You don’t need to achieve perfect scores overnight—each small enhancement creates a better experience for your supporters.
Free and Low-Cost Tools for Nonprofits
Numerous tools can help with website speed optimization, many offering free tiers or nonprofit discounts.
Here are some essential tools to consider:
- Image Compression: TinyPNG, ShortPixel, or Squoosh
- Performance Testing: Google PageSpeed Insights, GTmetrix, WebPageTest
- Caching and Optimization Plugins: WP Rocket, W3 Total Cache (for WordPress sites)
- CDN Services: Cloudflare (free tier), Bunny.net (affordable option)
- Monitoring Tools: Google Search Console (free Core Web Vitals monitoring)
For WordPress users, many optimization plugins offer comprehensive features without requiring technical expertise. Look for solutions that include image optimization, caching, and code minification in one package.
Know when to seek professional help. Some technical optimizations might require expertise beyond your team’s capacity. In these cases, consider bringing in a consultant who specializes in nonprofit websites.
Making Speed Part of Your Digital Culture
Website speed isn’t a one-time fix but an ongoing commitment. Building speed awareness into your team’s digital practices ensures lasting results.
- Set Clear Content Standards: Create simple guidelines for content creators that include image size recommendations, video best practices, and other speed considerations. These guidelines help maintain performance as you add new content.
- Test Before You Publish: Include performance testing in your content workflow. Before publishing new pages or major updates, check their impact on loading time.
- Share Wins Internally: Share speed improvement results with your wider team. Helping everyone understand how performance affects your mission can build organizational support for optimization efforts.
- Celebrate Success: Celebrate improvements and the impact they have on your mission. When donation completion rates improve or engagement increases due to better performance, recognize these wins to maintain momentum.
For budget-conscious solutions:
- Small Nonprofit Website Guide: Big Impact on a Small Budget
- Nonprofit Website Costs: A Complete Pricing Guide
Maintaining Speed Over Time
Without ongoing attention, website performance tends to degrade over time. Here’s how to maintain your speed improvements.
Preventing Speed Regression
Follow these tips to preserve site speed:
- Schedule Regular Speed Tests: Do these monthly or quarterly to catch performance issues before they significantly impact user experience. Bookmark Google PageSpeed Insights and similar tools for quick checks.
- Establish Content Guidelines for New Site Additions: This helps ensure that new team members or content contributors understand your performance standards.
- Be Cautious: Before adding new plugins, themes, or third-party tools to your live site, evaluate their performance impact.
- Consider an Annual Speed Checkup: At least once a year, thoroughly examine your site’s performance and implement new optimizations as technology evolves.
Using Analytics to Monitor Speed Impact
Connect your speed improvements to your mission impact by tracking key metrics in your analytics platform.
For example, Google Analytics provides site speed metrics that can be correlated with important behaviors, like donation completion, email signups, or time spent engaging with your content.
We recommend that you:
- Set Up Custom Reports or Dashboards: These make it easy for team members to monitor performance without needing technical expertise. This can help maintain organizational awareness of speed as a priority.
- Look for Patterns in User Behavior: Consider how user behavior changes before and after implementing speed improvements. These insights can help you prioritize future optimizations based on real impact.
To track the right performance indicators:
Future-Proofing Your Website
The web is constantly evolving, with new technologies and standards emerging regularly. Building a future-minded approach helps your site stay fast as expectations change.
Stay informed about emerging web performance standards. Google’s Core Web Vitals evolve over time, and new metrics may be introduced that impact how your site ranks in search results.
When planning website redesigns or major updates, include performance requirements in your project specifications. This ensures that speed doesn’t get sacrificed for new features or design elements.
Consider how new technologies like HTTP/3, image formats like AVIF, and evolving browser capabilities might improve your site’s performance in the future.
Remember that visitor expectations for speed continue to increase. What seems fast today may feel slow tomorrow, making ongoing optimization and nonprofit website maintenance an important part of your digital strategy.
For long-term website planning:
Accelerate Your Impact With a Faster Website
Website speed optimization isn’t just a technical consideration—it’s a mission-critical investment for your nonprofit. A faster website can lead to more donations, greater engagement, and ultimately a stronger impact for your cause.
The good news is that you don’t need to implement every optimization at once. Start with the high-impact, low-effort improvements like image optimization and caching. Then gradually work your way toward more advanced techniques as resources allow.
Remember that every second you shave off your loading time improves the experience for your supporters and removes barriers to engagement with your mission. The time you invest in speed optimization will pay dividends in support for your cause.
Ready to take the next step toward a faster nonprofit website design? Begin by testing your current performance, identifying your biggest opportunities for improvement, and creating a simple plan to address them. Your supporters—and your mission—will thank you.

